How To Make Letters With Background Paint.net
This text consequence tutorial volition accept y'all through the process of how to put an image inside text using Pigment.NET.
I volition use the Text Tool to create the text on canvass, the Motion Selected Pixels tool that comes with Pigment.NET to move and resize the text, and the Magic Wand Tool to create a selection.
Permit's become started!

Final upshot.
Video: Put An Paradigm Within Text in Pigment.Internet.
Watch the video for detailed instructions and use the written steps for quick reference. If you lot enjoyed this video, I highly encourage yous to subscribe to my Youtube channel -PhotoEffect.
1. Open Image in Paint.Net
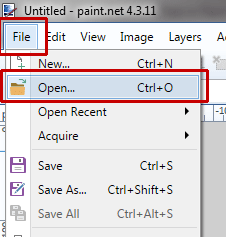
Go to File>Open... (orCtrl+O).

In the Open up dialog, navigate to the file and click on its name, so click Open.


The opened epitome displayed in the Editing Window.
2. Create a New Layer For Background
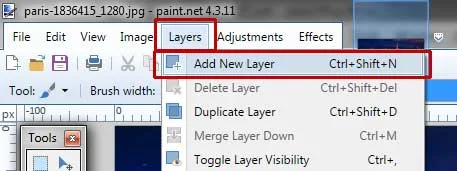
Create a new layer for groundwork by going to Layers> Add New Layer (or Ctrl+Shift+Due north).

In the Layers Window, a new, transparent layer with the default name of Layer 2 appears above the Background (image) layer.

A new, transparent layer with the default name of Layer two appears above the Background (image) layer.
3. Fill the new layer with color
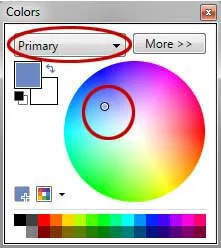
Cull a color for groundwork by setting the Master colors in the Colors window. Select Primary from the drib-down list in the Colors Window then choose a colour you like past clicking on the Colors Wheels.

Select Primary from the drib-downward list in the Colors Window and choose a color you lot like by clicking on the Colors Wheels.
Select the Pigment Bucket tool in the Tools Window. In the Options bar, select Global Overflowing Style and Fill with Solid Color. Click your mouse on the Editing Window to fill the entire Layer 2 with your called color.

The Pigment Bucket tool.

Click your mouse on the Editing Window to make full the entire Layer 2 with your chosen color.
4. Create a New Layer For Text
Create a new layer for the text by going to Layers> Add New Layer (orCtrl+Shift+Northward).

A new, transparent layer, immediately added to the layer stack on the Layers window, but above the active layer. At present we have three layers, the Background (image) layer, Layer 2 for background, and Layer three for the text.

A new, transparent layer, added to the layer stack on the Layers window, but above the active layer.
five. Select the Text Tool
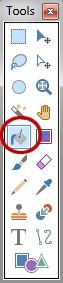
To places text into an image we need to use the Text tool. Select the Text Tool from the Tool Window past clicking the tool icon or else just pressT.

The Text Tool.
In the Text Tool Options, you can cull the font blazon and size.

Cull Font blazon and size.
In the Colors Window, choose black for the Primary color.

Choose black for the Primary color.
half dozen. Type the Text On the Editing Window
Make sure the text layer is selected by clicking on information technology in the Layers Window.

Make sure the text layer is selected past clicking on it in the Layers Window.
Click on any portion in the Editing Window, where you would similar to create the text, then type the text.

Click on any portion in the Editing Window, where y'all would similar to create the text.
Press Esc key or click Finish in the Tool Bar when finished.

Type the text on the Editing Window. Printing Esc key or click Terminate in the Tool Bar when finished.
seven. Adjust Text On Sail
Select the Motility Selected Pixels tool from the Tools window past clicking the tool icon or else just press Thousand once.
![]()
The Move Selected Pixels tool.
Click and drag to move the text to some other location.

Just click and drag to movement the text to another location.
8. Resize The Text
Now we'll utilize the Move Selected Pixels tool to adjust the size of the text. When the Move Selected Pixels tool is active, you'll see several handles appear on the edges and corners of the option. These handles chosen Control Nubs.
Click and elevate the handle on the edges to resize the text. Yous can use the keyboard shortcut Ctrl++ to zoom out prototype and Ctrl+- to zoom in.

Click and elevate the handle on the edges to resize the text.
ix. Brand Option In Text
The next step is to make a selection effectually the text. Select the Magic Wand Tool in the Tools Window or just printing Due south iv times.

The Magic Wand Tool.
In the Tool Options, choose Global Inundation Mode.

In the Tool Options, cull Global Flood Mode.
Click on your text to create a selection. You'll see marching ants around your text. Paint.Net loads option outlines that correspond to the shape of your text. Now you take the selection on the text.

Click on your text to create a pick.
Untick the visibility checkbox beside the layer in the Layers Window.

Untick the visibility checkbox abreast the layer in the Layers Window.
x. Actuate The Groundwork Layer (Layer ii) and press the Delete key
Select the background layer (Layer ii) in the Layers window to make it active and then press Delete.

Select the background layer (Layer 2) in the Layers Window.
You will come across the letters forming the give-and-take PARIS is now filled with the image of Paris below it.

Printing the Delete key. You will run into the messages forming the word PARIS is now filled with the image of Paris below information technology.
11. Salve Your Certificate
At last, useFile>Save (orCtrl+S) to save your project file.
In the Save As window, navigate to the binder where you want to store your project file.
Type a name in the File name text box and exit the default Paint.NET (*.pdn) format.
Pdn is Paint.Net's native format and is useful because it stores everything virtually your image and will allow y'all to later edit your image in Paint.Net, in case y'all observe a problem.
Click Save to store the project file.
One time you accept finished, you will probably too desire to export the prototype in a more than widely used format, such as JPEG, PNG, TIFF, etc.
Hither is the result:

How to use Paint.NET to put an image inside a text.
More on Paint.NET Tutorials:
- Remove background from image in Paint.NET
- Placing Multiple Images in Text using Pigment.NET
- How to create reflection in Pigment.NET
- Create text reflection in Paint.Internet
How To Make Letters With Background Paint.net,
Source: https://effectphoto.blogspot.com/2019/07/put-image-inside-text-in-paintnet.html
Posted by: wellscatelleaden.blogspot.com


0 Response to "How To Make Letters With Background Paint.net"
Post a Comment