How To Make Grunge Background In Photoshop
How to remove a background in Photoshop
If yous're new Photoshop, knowing where to start when it comes to removing a groundwork tin can be daunting. Photoshop has many different ways you can achieve this, some faster than others, some a petty more time-consuming and complex. There's no right or wrong way, it'southward about picking the right approach for the job in hand.
In this Photoshop tutorial, we'll cover some techniques you tin can use to remove a groundwork, each using different tools. We'll start with two of the nearly basic approaches: the Magic Wand tool (this page) and Quick Choice tool (bound to page 2). So we'll move on to the more complex method of using channels alongside the Refine Edge tool (page 3). Finally, nosotros'll look at using removing backgrounds using the Pen tool, paths and masks (folio 4). Let's get started...
Use the icon in the top right of each image to enlarge information technology.
The Magic Wand tool is perhaps the quickest and simplest style to remove a background in Photoshop, provided your epitome has clearly divers edges. Information technology works all-time when there is a skillful amount of contrast between your background and foreground and when one of these elements is a solid flat colour.
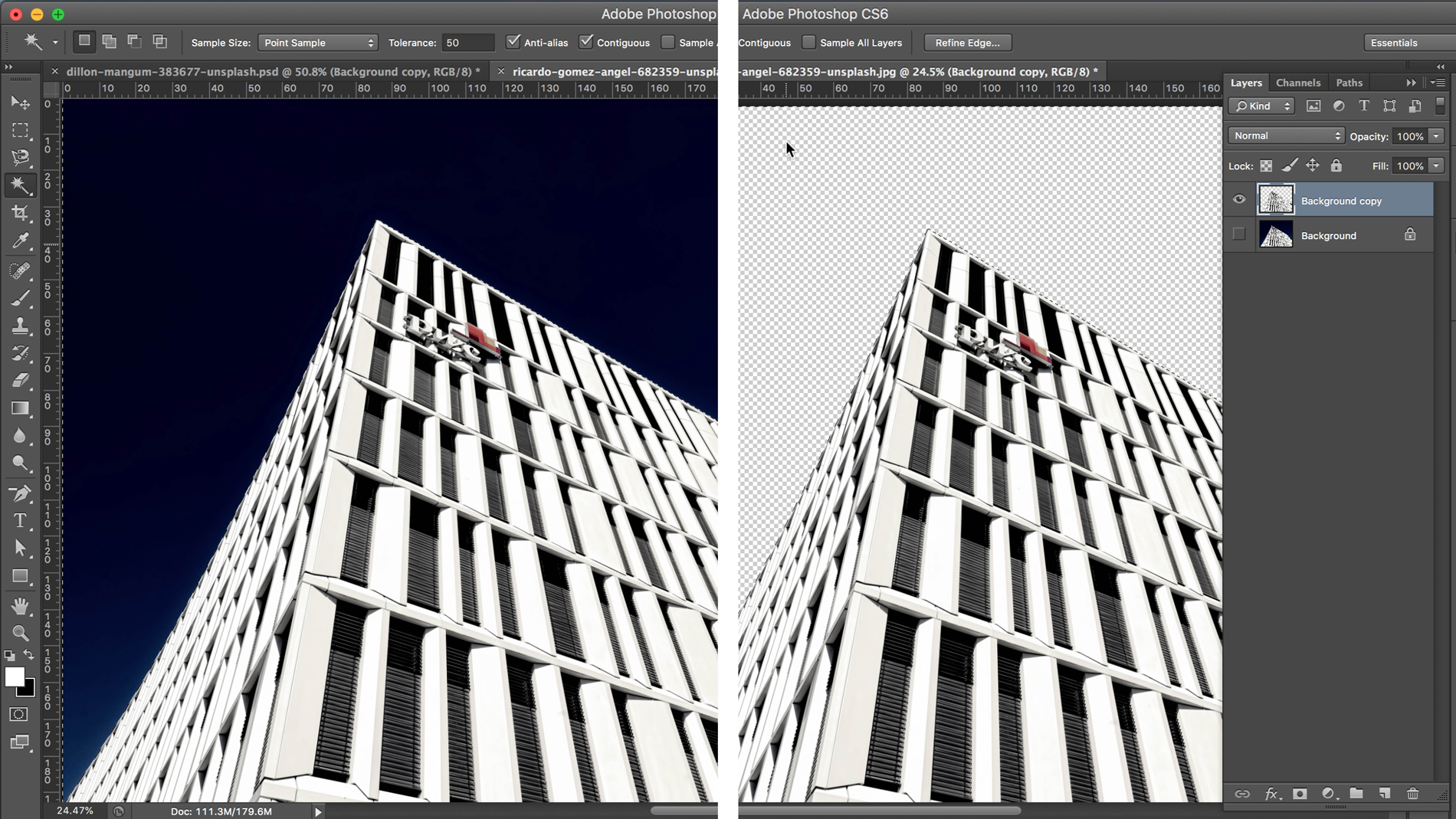
01. First with a basic selection

Open your image and duplicate information technology, before hiding the groundwork layer. This provides an easy way of referring dorsum to the original epitome should you need to. With the new layer selected, select the Magic Wand Tool from your Tool panel (Shortcut West and shift+W to toggle between tools), select the flatter area of the epitome and delete.
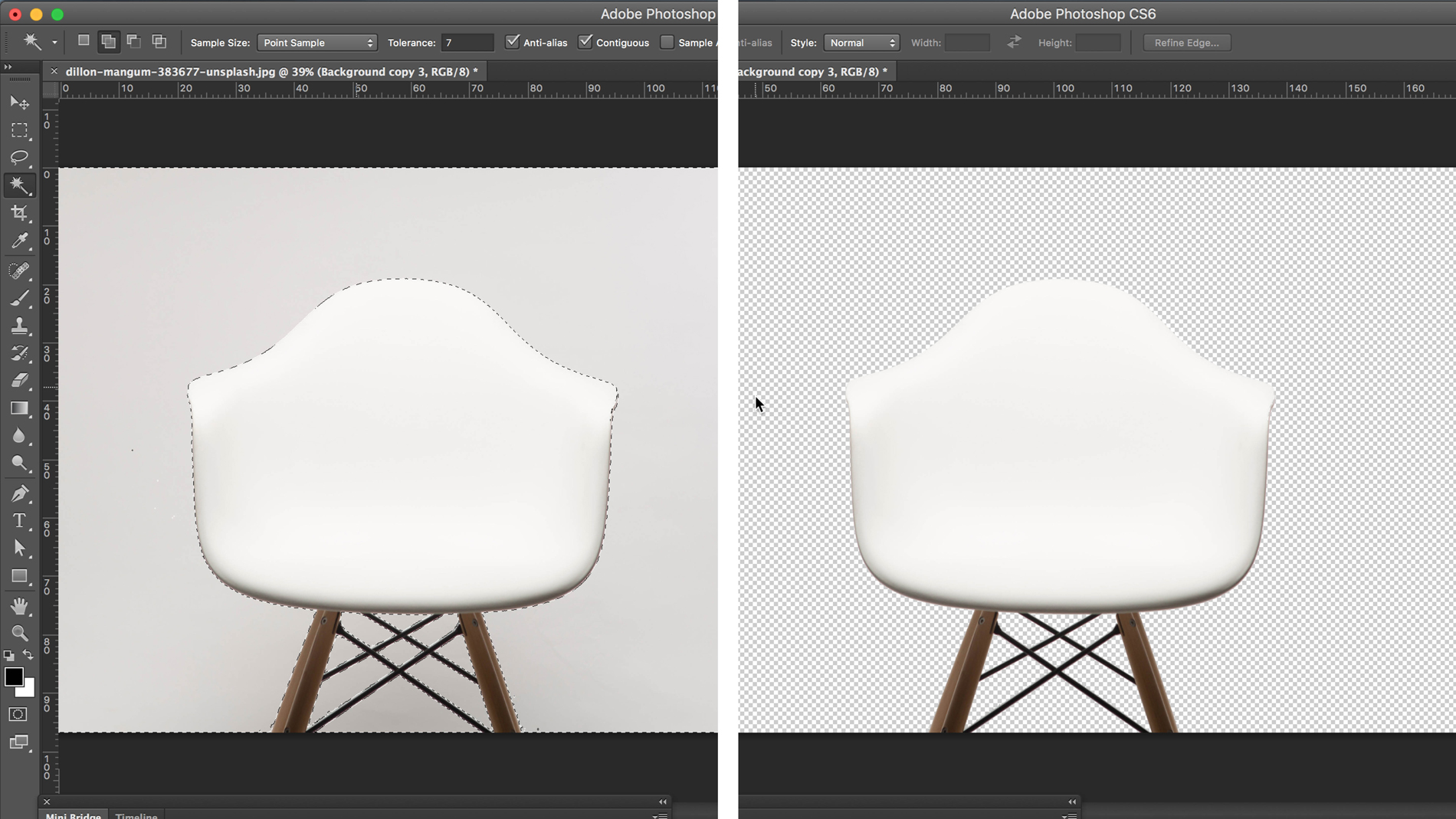
02. Adapt Tolerance levels
The Magic Wand can be quite limiting as a tool for removing a background, but past making adjustments to the Tolerance of an image you tin select and remove a slightly trickier background, providing the part you desire to cut out still has conspicuously defined edges.
You apply the Tolerance settings (constitute in the Options bar) to adapt the range of colour values y'all want to select at once: increase the value and it volition select a wider range of colours, decrease the value and information technology will select a narrower range.

For images like the one above where the foreground object and background are a similar colour, y'all demand to reduce Tolerance levels and so the Magic Wand tool recognises the background equally a carve up colour. Here, the Tolerance has been reduced to 7. So y'all can use the Magic Wand tool and the shift central to select unlike areas of background until y'all have the majority of it.

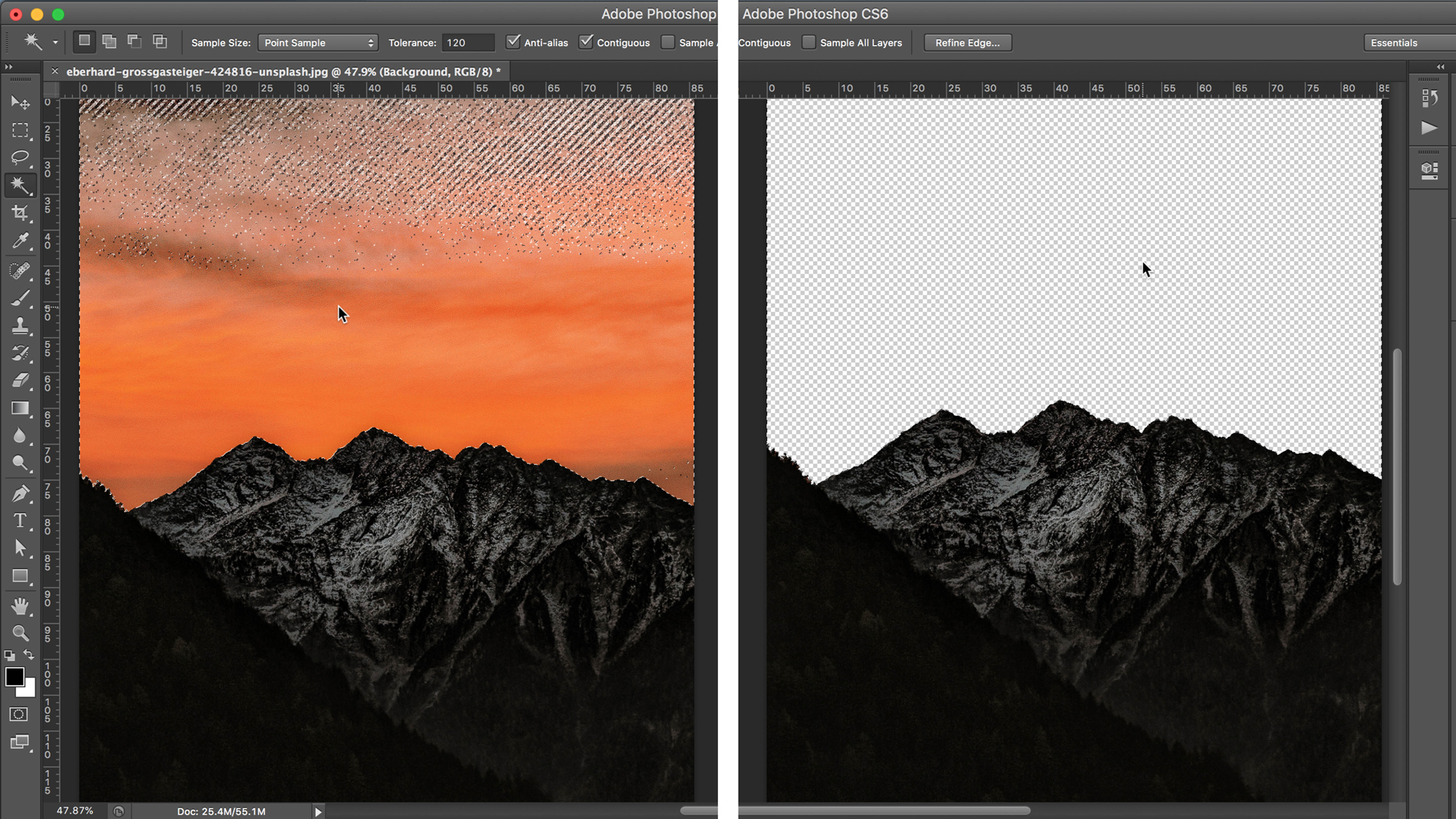
Alternatively, in an image where there are lots of different colours in the background, but a clear contrast between the colours in the foreground and groundwork, yous need to increase the Tolerance levels.
For example, in this image of dark mountains against an orangish sunset, Tolerance has been increased to 120. Again, select a minor portion of the groundwork using the Magic Wand tool, and so shift-click any other unselected areas of heaven until all of it has been selected.
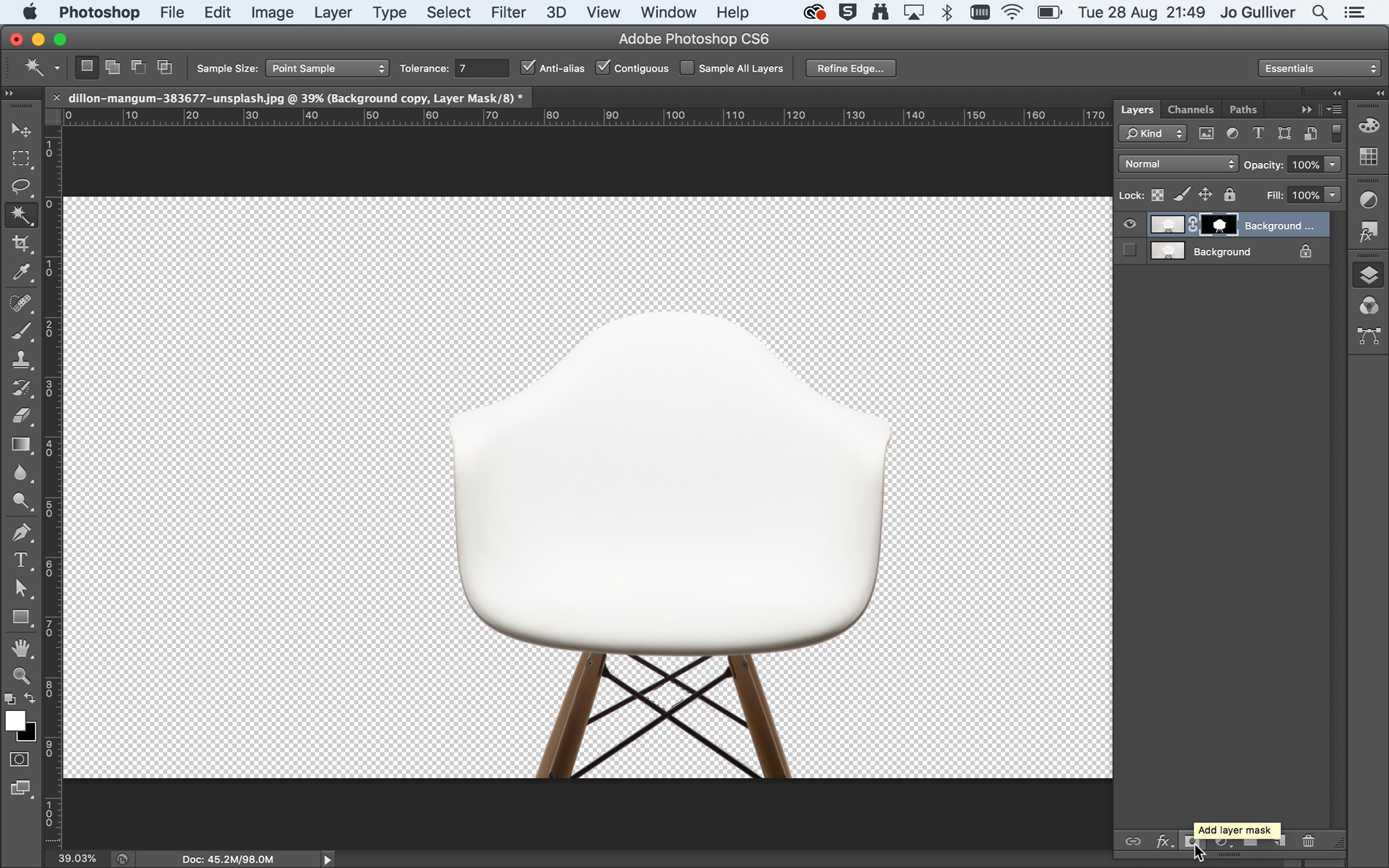
03. Neaten things upwards with Layer Masks

The Magic Wand tool is peachy for a quick cutout, simply the downside is that it doesn't leave you with the cleanest of edges. Plus, if you're doing a multiple option, this technique can also leave you with stray pixels in the background. But there are a couple tricks you tin use to ameliorate on both these things.
For this example, we'll got back to the chair image. You lot've already selected as much of the background as possible using the Magic Wand tool, with Tolerance set to 7. Once you're happy with the background choice, instead of deleting information technology, create a mask.
Get-go, you demand to capsize your selection. Select Inverse (under the Select card, or shortcut cmd+shift+I) so select the Add together Layer Mask button (encounter image) found at the bottom of the Layer panel.
04. Use Layers to choice up devious pixels
Using a mask when editing your image means you accept more control as it is non-destructive. This means pixels are not deleted, just hidden, so you tin can re‑edit the masks by removing or repainting in parts of the original image.
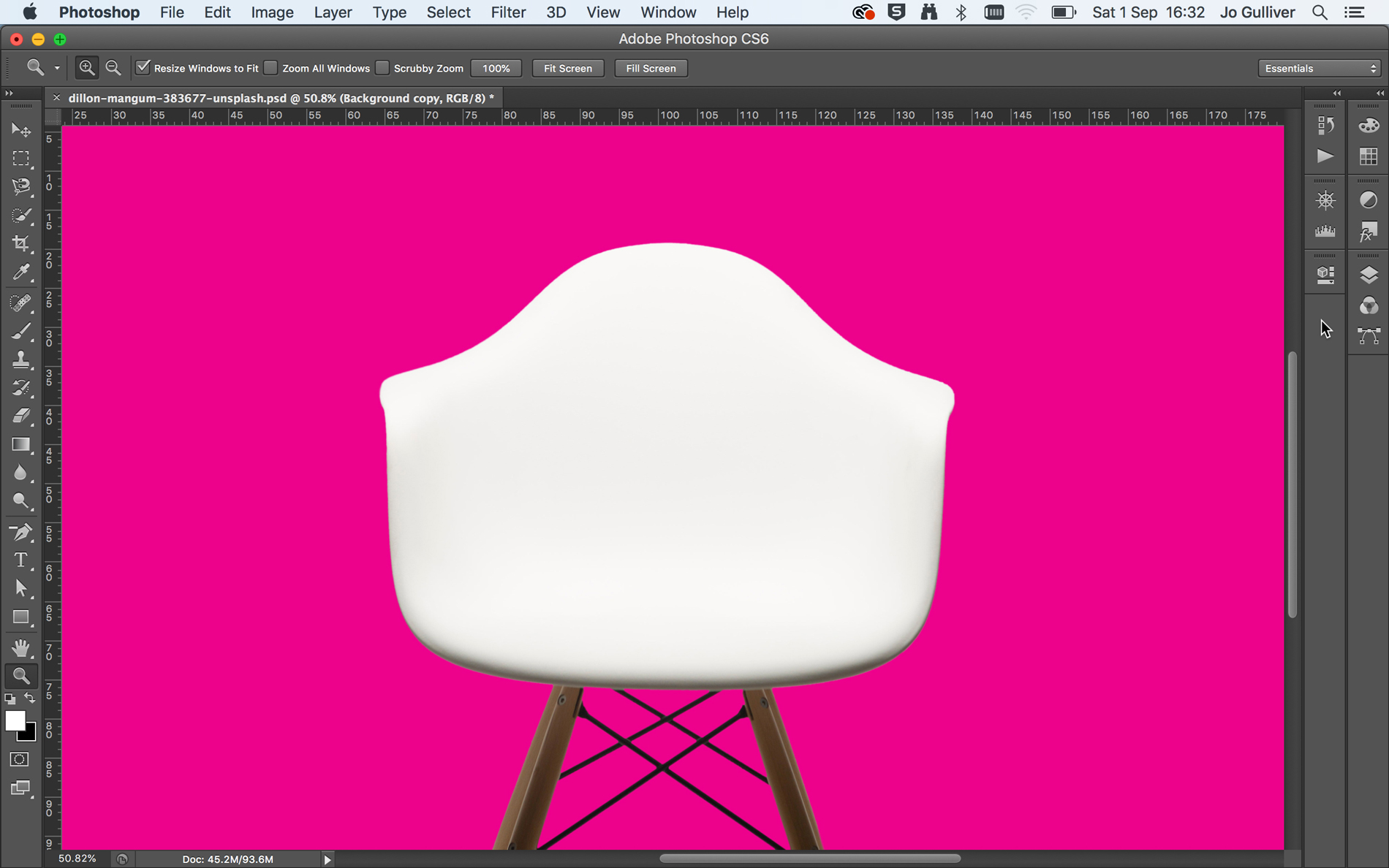
To see clearly how nifty your edges are, create a new layer using the New Layer push button at the lesser of the Layers panel. Make full this layer with a solid, brilliant colour and place information technology below your mask layer. If you zoom in, yous can see the limitations of the Magic Wand tool; it can leave edges very jagged and litter your image with stray pixels.

Layer Masks allow you to clean upwards and finesse your epitome. In this example, the first thing to exercise is become rid of any stray background pixels that were not selected with the Magic Wand tool.
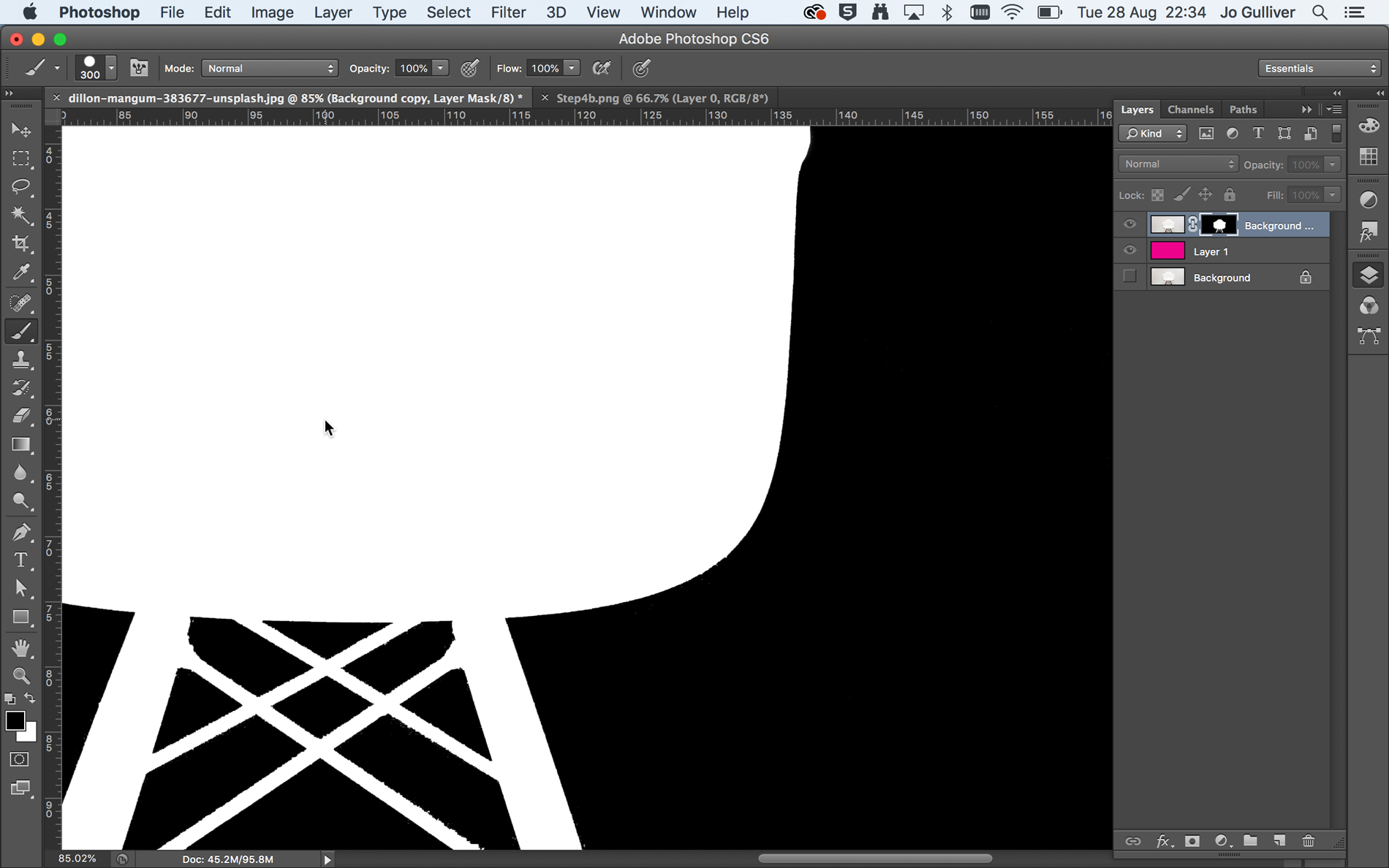
Do this past alt-clicking on the Layer Mask thumbnail in your Layer panel. This will convert your artboard to the black and white Layer Mask view. Set the foreground colour to black, select a Paintbrush tool and kickoff filling in those stray pixels and tidying up the edges of your image. Use the [ ] keys to decrease or increase the brush size to encompass larger or smaller areas of your artboard.
06. Finesse your Layer Mask

Click back on the background image to exit the Layer Mask view, then reselect your Layer Mask thumbnail to make it active. Have some fourth dimension to use the Brush tool to tidy up your image and get rid of some of the harsh, jagged edges.
In areas where you lot have more contrast in colour, like at the bottom of the chair, you can go back to your Magic Wand tool, up the Tolerance value and make a more defined selection, then use this to your Layer Mask.
Side by side page: Create cutouts using the Quick Pick and Refine Edge tools
Related articles
How To Make Grunge Background In Photoshop,
Source: https://www.creativebloq.com/how-to/how-to-remove-a-background-in-photoshop
Posted by: wellscatelleaden.blogspot.com


0 Response to "How To Make Grunge Background In Photoshop"
Post a Comment